| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Blockchain
- Console
- React
- 블록체인
- SASS
- 백준
- 기본 수학 2단계
- 프로그래밍
- Mnemonic
- 기본수학1단계
- baekjoon
- 코딩
- 에러
- 지갑
- TypeScript
- 우선순위 큐
- Storybook
- bip39
- scss
- 니모닉
- C++
- three.js
- SVG
- algorithm
- priority queue
- 알고리즘
- 풀이
- 리액트
- 스토리북
- frontend
- Today
- Total
Moong
[블록체인] Aptos 지갑 생성 - React 본문
Aptos 지갑을 만드는 가장 쉬운 방법은 Martian 지갑을 이용하는 것일텐데요,
Martian을 이용하지 않고 React 코드로 프론트엔드에서 Aptos 지갑을 만드는 법에 대해 이야기 해보겠습니다.
랜덤 지갑 생성과, 니모닉 코드를 기반으로 지갑을 생성하는 부분을 다뤄볼게요!
aptos
⚠️ npm 을 이용하여 해당 라이브러리를 다운 받으면 에러가 나더라고요!
꼭! ⭐️ index.html에 script 파일을 직접 불러오는 방식⭐️ 으로 라이브러리를 사용하세요!
<!-- Aptos -->
<script src="https://unpkg.com/aptos@latest/dist/index.global.js"></script>
지갑 생성 코드
script 형태로 불러온 라이브러리 모듈은 window.aptosSDK 로 가져올 수 있습니다.
랜덤 지갑은 AptosAccount class의 생성자를 이용하여 생성할 수 있습니다!
const generateAptosWallet = (mnemonic) => {
const account = new window.aptosSDK.AptosAccount();
const address = account.toPrivateKeyObject().address;
const privateKey = account.toPrivateKeyObject().privateKeyHex;
const publicKey = account.toPrivateKeyObject().publicKeyHex;
return { address, privateKey, publicKey };
}
React 코드
전체 react 코드 입니다. 엄청 간단하죠!
생성한 지갑 Martian으로 불러오기
생성한 계정은 Phantom 지갑으로 불러올 수 있습니다.
1️⃣ 지갑 생성하기
2️⃣ 비공개 키 (Private Key)를 복사하기
3️⃣ Martian 설정 > Import Wallet > Password 입력 > 가져오는 방식 Private Key 선택 > 비공개 키 입력하기 > import 버튼 클릭
4️⃣ 지갑이 불러와짐!
엄청 간단하죠?
이해를 돕기 위해 GIF를 준비했습니다!

여기에서 끝내면 너무 간단하니, 이번엔 니모닉 코드를 기반으로 지갑을 생성해보겠습니다.
니모닉 코드
니모닉 관련 개념 및 랜덤 니모닉 코드 관련 정보는 이전 포스팅을 참조해주세요!
2023.03.17 - [Blockchain] - [블록체인] 니모닉 코드 생성
랜덤으로 니모닉을 생성하는 코드입니다.
import * as bip39 from "bip39";
export const generateRandomMnemonic = () => {
return bip39.generateMnemonic();
}
니모닉 코드 기반 Aptos 지갑 생성
니모닉 코드를 기반으로 Solana 지갑을 생성하려면 AptosAccount 생성자에 seed를 넣어 사용하면 됩니다.
이 seed는 니모닉으로부터 bip39 라이브러리의 mnemonicToSeedSync 함수를 통해 얻을 수 있습니다.
import * as bip39 from "bip39";
import * as bs58 from "bs58";
const generateRandomMnemonic = () => {
return bip39.generateMnemonic();
}
const generateSeed = (mnemonic) => {
return bip39.mnemonicToSeedSync(mnemonic);
}
const generateAptosWallet = (mnemonic) => {
const seed = generateSeed(mnemonic);
const account = new window.aptosSDK.AptosAccount(seed.slice(0, 32));
const address = account.toPrivateKeyObject().address;
const privateKey = account.toPrivateKeyObject().privateKeyHex;
const publicKey = account.toPrivateKeyObject().publicKeyHex;
return { address, privateKey, publicKey };
}
이제 함수들을 조합하여 랜덤 니모닉 기반 지갑을 생성해보겠습니다.

아래는 전체 코드입니다!
import { useState } from "react";
import * as bs58 from "bs58";
import * as bip39 from "bip39";
function GenerateAptosWallet() {
const [tempMnemonic, setTempMnemonic] = useState('');
const [mnemonic, setMnemonic] = useState('');
const [aptosWallet, setAptosWallet] = useState();
const generateMnemonic = () => {
const _mnemonic = bip39.generateMnemonic();
setTempMnemonic(_mnemonic);
}
const generateSeed = (mnemonic) => {
return bip39.mnemonicToSeedSync(mnemonic);
}
const generateAptosWallet = (mnemonic) => {
const seed = generateSeed(mnemonic);
const account = new window.aptosSDK.AptosAccount(seed.slice(0, 32));
const address = account.toPrivateKeyObject().address;
const privateKey = account.toPrivateKeyObject().privateKeyHex;
const publicKey = account.toPrivateKeyObject().publicKeyHex;
setAptosWallet({ address, privateKey, publicKey });
}
return (
<div
className="wallet-all"
>
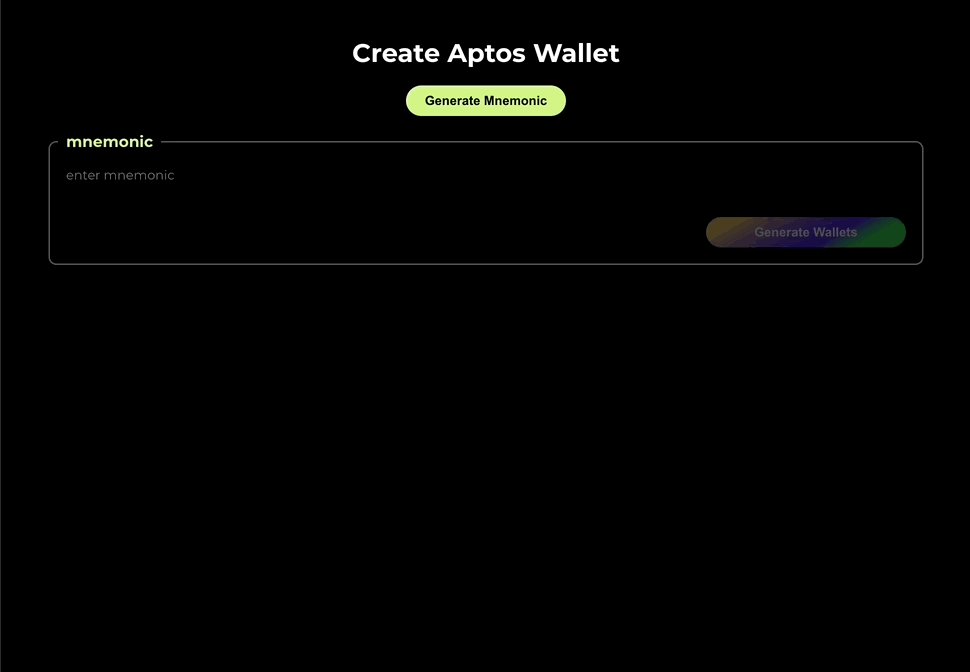
<h1>Create Aptos Wallet</h1>
<button
className="wallet-all__generate-mnemonic"
onClick={()=>{generateMnemonic()}}
>
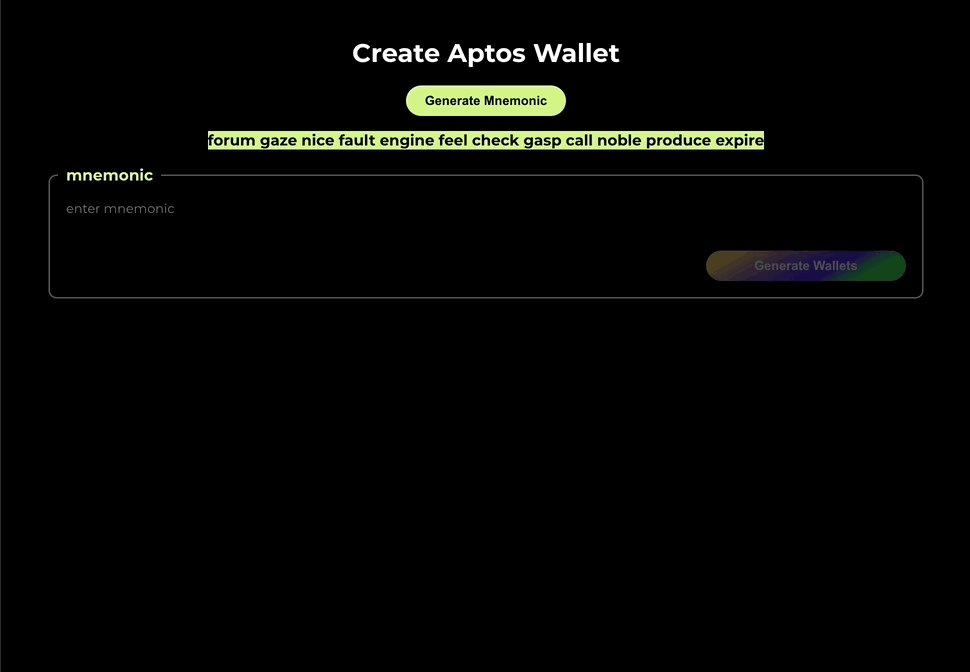
Generate Mnemonic
</button>
<h3>
{ tempMnemonic }
</h3>
<fieldset>
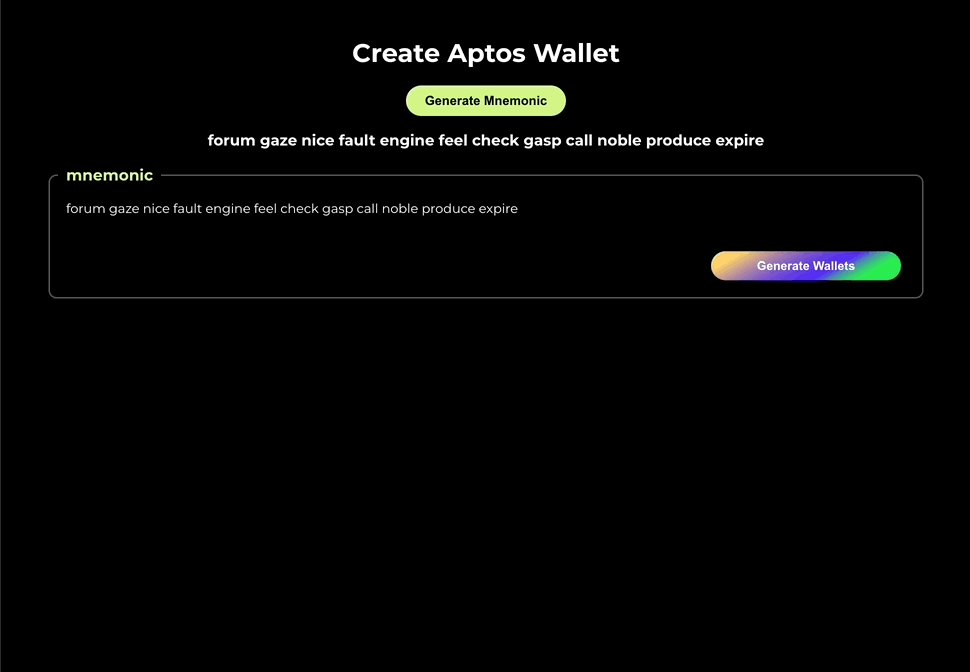
<legend>mnemonic</legend>
<textarea
placeholder="enter mnemonic"
onChange={(e)=>{setMnemonic(e.target.value)}}
/>
<button
disabled={!mnemonic.length}
onClick={()=>{generateAptosWallet()}}
>
Generate Wallets
</button>
</fieldset>
{
aptosWallet &&
<>
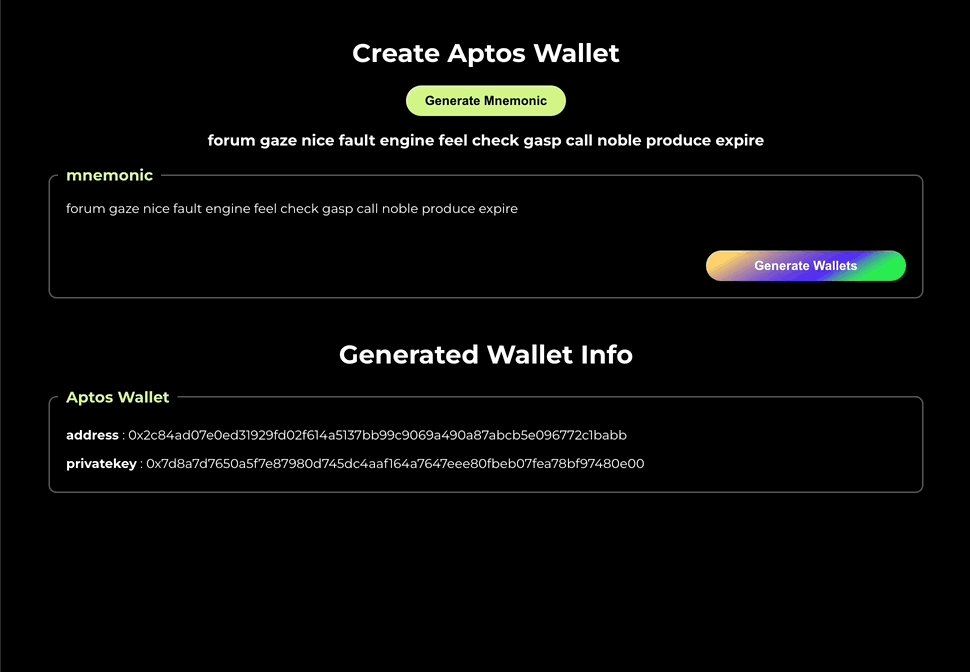
<h1 style={{marginTop: "50px"}}>Generated Wallet Info</h1>
<fieldset>
<legend>Aptos Wallet</legend>
<p><b>address</b> : {aptosWallet.address}</p>
<p><b>privatekey</b> : {aptosWallet.privateKey}</p>
</fieldset>
</>
}
</div>
)
}
export default GenerateAptosWallet;
생각보다 엄청 간단하죠? 🍅
참고 링크
'Blockchain' 카테고리의 다른 글
| [블록체인] Solana 기반 지갑 생성 - React (0) | 2023.03.20 |
|---|---|
| [블록체인] EVM(Ethereum, Polygon, Klaytn) 기반 지갑 생성 - React (0) | 2023.03.17 |
| [블록체인] 니모닉 코드 생성 (0) | 2023.03.17 |
| 블록체인 개념 (1) | 2023.01.21 |



