| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- bip39
- 프로그래밍
- Mnemonic
- SVG
- 리액트
- 기본 수학 2단계
- TypeScript
- C++
- 기본수학1단계
- algorithm
- scss
- priority queue
- three.js
- 블록체인
- 에러
- baekjoon
- React
- frontend
- Storybook
- 우선순위 큐
- 알고리즘
- 스토리북
- 코딩
- 지갑
- 백준
- SASS
- 풀이
- Console
- Blockchain
- 니모닉
- Today
- Total
Moong
Console Ascii Art - 콘솔창 꾸미기 본문
종종 웹사이트를 보다가 콘솔창을 켜보면 알록달록하고 예쁜 글자들이 보일 때가 있습니다
보통 개발자들밖에 콘솔창을 확인하지 않기는 하지만,
저는 제 서비스에 관심을 가져주는 개발자 분들에게 잘 보이기 위해 콘솔창을 꾸미는 편입니다! 하하 😺
오늘은 콘솔창을 어떻게 꾸미는지 한번 알아볼게요!

글자를 ASCII로 변환하기
일반 텍스트로 꾸밀 수도 있겠지만,
더욱 돋보이는 글자를 만들기 위해 ascii로 변환해보겠습니다.
위 웹사이트에서 손쉽게 아스키 코드로 변환할 수 있습니다.
글자를 입력하고 Test All 버튼을 누르면 모든 폰트 스타일 예시들을 한번에 볼 수 있습니다
저는 ANSI Shadow 폰트를 선택했어요! Select & Copy 버튼을 눌러 복사해줍니다.

스타일 설정하기
이 부분이 이번 글의 핵심인데요, console창에서도 css 문법을 통해 손쉽게 스타일을 적용할 수 있습니다.
바로 %c 이 글자를 통해 마치 class를 지정하여 한꺼번에 같은 스타일을 적용해주는 효과를 낼 수 있어요!
즉, %c 글자로 스타일이 구분된다고 이해하시면 됩니다. 그러고 쉼표를 통해 각각의 스타일을 적어주면 완성입니다!
이런 식으로 말이죠!
예시 코드
console.log(
`%c red %c green %c blue`,
`color: red`,
`color: green`,
`color: blue`
);
예시 사진

여기에서 끝내면 재미 없으니, 좀 더 예쁘게 만드는 법을 알려드릴게요!
저는 각 줄별로 그라데이션으로 색상을 지정해서 콘솔창을 꾸미는 편입니다
그라데이션 단계별 색상을 만들어주는 사이트
여기에서 좋아하는 색상 두 가지를 선택하고, 콘솔창으로 띄울 글자의 줄만큼 step을 지정해주세요!
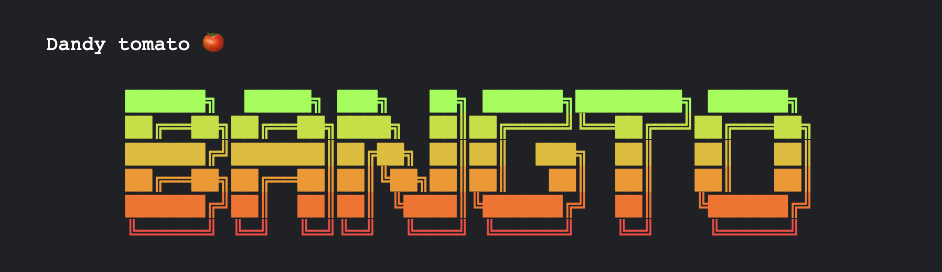
저의 경우는 토마토가 안익었다가(초록색) 다 익은거(빨간색)를 표현했고, bangto 글자가 총 6줄이라 6 step의 그라데이션 색상을 만들어 냈습니다
https://colordesigner.io/gradient-generator
Gradient Generator - Colordesigner
The tool itself is used to generate a gradual change in the color gradient from one color to another, essentially leaving the user with a result of many different in-between colors of the blend.
colordesigner.io
최종 코드
BANGTO에 각 줄별로 그라데이션 색상을 적용해주었습니다.
console.log(`%c
Dandy tomato 🍅\n%c
██████╗ █████╗ ███╗ ██╗ ██████╗████████╗ ██████╗ %c
██╔══██╗██╔══██╗████╗ ██║██╔════╝╚══██╔══╝██╔═══██╗%c
██████╔╝███████║██╔██╗ ██║██║ ███╗ ██║ ██║ ██║%c
██╔══██╗██╔══██║██║╚██╗██║██║ ██║ ██║ ██║ ██║%c
██████╔╝██║ ██║██║ ╚████║╚██████╔╝ ██║ ╚██████╔╝%c
╚═════╝ ╚═╝ ╚═╝╚═╝ ╚═══╝ ╚═════╝ ╚═╝ ╚═════╝
`,
`color: white; font-size: 10px; padding:2px 0; font-family: monospace`,
`color: #89ff33;`,
`color: #c0df00;`,
`color: #e3bb00;`,
`color: #f99400;`,
`color: #ff6b10;`,
`color: #ff3d3d;`,
)
완성본
쨘! 콘솔창이 예뻐졌습니다!!

제 글이 도움이 되었길 바라며
이만 마치겠습니다!
'Frontend' 카테고리의 다른 글
| SVG 크기 조정이 안될 때 (0) | 2023.05.04 |
|---|---|
| 배포할 때 console 로그 막기 / 비우기 (0) | 2023.03.31 |


